As the field of user experience continues to expand, it’s important to be cognizant of the main principles that build the foundation for human-computer interaction. Design isn’t solely based in the realm of computers and mobile phones; it can occur, as UX legend Don Norman would say, in the design of everyday things.
We’ll take a look at the different design principles laid out by Don Norman: constraints, discoverability, feedback, visibility, mapping, consistency, and affordances. A lot of these things you’ll recognize instantly, and not realize that it represents an aspect of human-computer interaction. All of these principles aid in the usability of a system, and dictates a user’s interaction with an object. They are designed for humans and any challenges that may arise as a result, hence the term, human-centered design.
Constraint
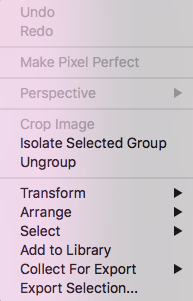
What is a constraint? It’s an aspect of the design that constrains, or restricts, a user from performing a certain action. A visual metaphor would be like a jail cell - people can still move around and interact, but they are confined to a certain area under certain parameters. Constraints in the design sense limit the number of choices a user can choose to act upon. They can be broken down into four categories: physical, cultural, logical, and semantic. In the image below, certain actions are grayed out to indicate that they aren’t accessible to the user at that particular moment.
As a designer, whether that be for a website or an app or a product, it’s always important to give people constraints. Against all odds - people will eventually do things you didn’t intend for them to do, or things you never imagined happening. It’s important to give limitations as a precautionary step to safeguard against such possibilities.

Discoverability
Discoverability, much like how the word sounds, means the ability of something to be discoverable; it’s the ease that users can find their way around a system and locate certain features. If some things are hard to discover on an interface or the user is easily lost, it may mean that the user flow and information architecture should be reevaluated.
Design shouldn’t feel like you’re driving down the highway with no exit signs; it should feel like you have all the signs and maps at your disposal and a top-of-the-line GPS on your dashboard. All the necessary information should be laid out for you. The map shouldn’t be hidden in the middle console or stored in a bag under some old trash making it hard to find when you really need it. When you can discover everything you need easily and effectively, you no longer have to worry about knowing which exit to take.
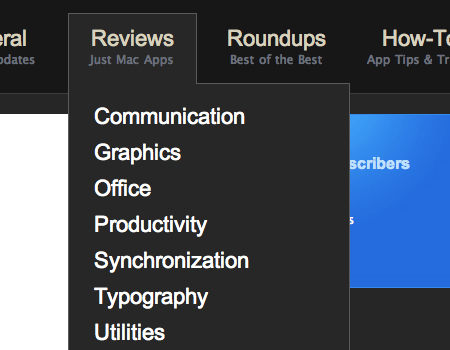
In the same vein, it should be discoverable, but not cluttered. It’s important to make a distinction between the two. Everything should be discoverable, and intuitively navigable to find the piece of information you’re looking for. Approaching projects with this sort of mindset is crucial, especially when looking at the design of menu navigation on websites. Good information hierarchy and architecture is crucial to make discoverability easy for users.

Feedback
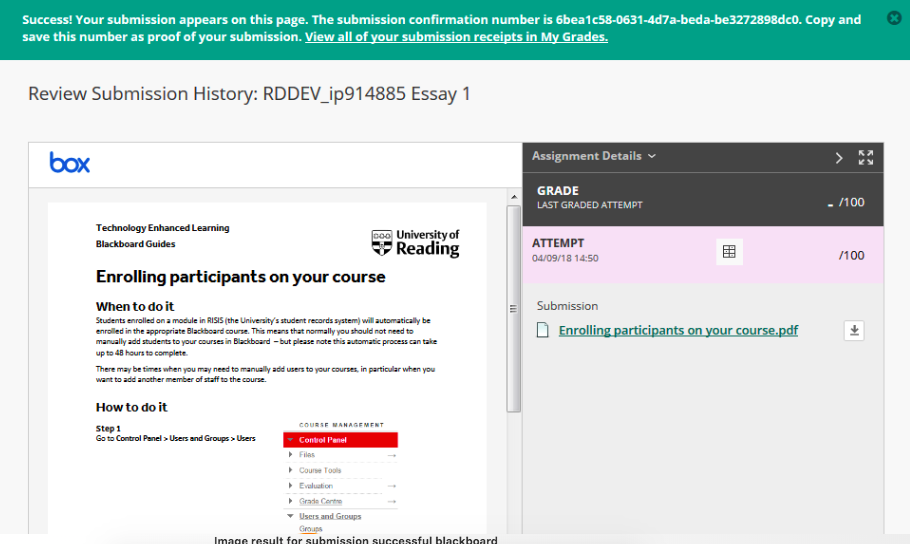
Feedback refers to the visible response that one gets from performing any interaction; it’s the confirmation that an action was performed. It informs the user that, yes, their input was received and is being acted upon - whether that action is successful or fails is also communicated.
This enhances the user’s overall experience, so they aren’t left wondering what happened. It eliminates the question of “Did this thing work? Did I press the button or not? Did my form submit?” and erases any negative feelings of uncertainty that the user could experience. By providing feedback, the user is given peace of mind, which makes the interaction more enjoyable on their end.

Visibility
Visibility involves the idea of if something can be seen or perceived; how visible it appears to the user. It’s also defined by Sachin Rekhi as “the basic principle that the more visible and an element is, the more likely users will know about them and how to use them.” This is tied to discoverability, as good visibility can lead to good discoverability. It’s important to keep key pieces of information visible to decrease users’ cognitive load and help them remember that it’s there. As the saying goes - out of sight, out of mind. If something isn’t presented right in front of the user, there is a good chance that they’ll forget about that functionality and how to use it.
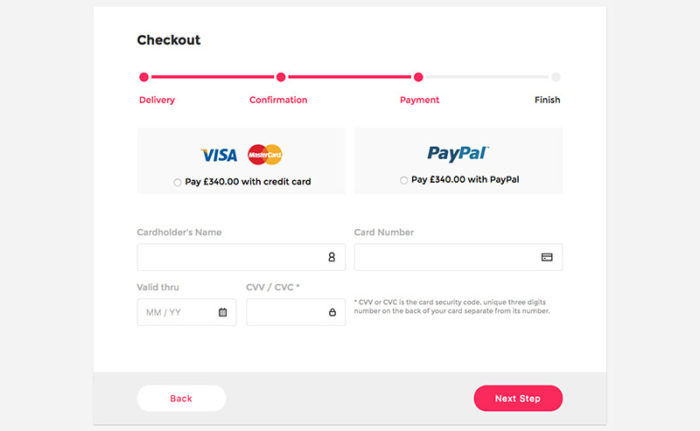
A good example of this is with a checkout process, like in the image below. It’s good to show a visible timeline of where users are in the process - it eliminates any uncertainty about how far along they are, or how many steps remain. This improves the user’s experience as it provides a constant visual that shows their place with the interaction and makes the long task of purchasing an item more bearable and easy to digest.

Mapping
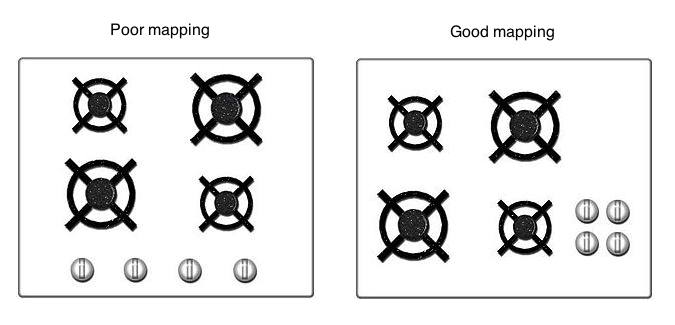
Mapping deals with being able to map out actions in relation to how they work in the real world. Think of a stove top and how the dials are laid out in relation to the burners’ locations on the stove. Intuitively, they should mimic each other, otherwise, it just confuses the user. Think about kitchen or bathroom appliances in general: going to someone’s house for the first time is always a struggle as their microwave or shower doesn’t always operate in the same way that you are used to.
Mapping should feel natural and intuitive and mimic what we see in the world. As designers, we should strive to create intuitive interfaces and experiences, which actions that closely follow the universally-accepted standard. We want to avoid kitchen appliance confusions with our designs. This again plays into the overall idea of enhancing a user’s experience and making sure that what we do is centered around them and their needs, and not ours as designers.

Consistency
This principle refers to how consistent something is in a system - if the functionality and gestures are the same or similar to something the user has seen or used before. By keeping everything constant, it can play off people’s existing mental models and makes using the system easy since they work off of pre-existing notions. By being consistent and deliberate in the design of something, any confusion is eliminated. What works in one part of the system should work the same way in another part. Not only desirable in design systems, but people also crave consistency in everyday life - it represents stability and assurance.
Approaching projects with this principle is important, from both a usability and branding standpoint. In a similar vein, inconsistent branding looks amateurish at best and highly confusing and unengaging at worst. The visuals look unrelated and you’re not sure which piece belongs where or how to use it. Consistency, in this way, helps build a relationship of trust between the user and the system. It’s the idea that what they expect to happen will happen. When that relationship of trust is broken through inconsistent design, the user’s experience is soured and also requires more effort on their part to figure out the irregularities.

Affordance
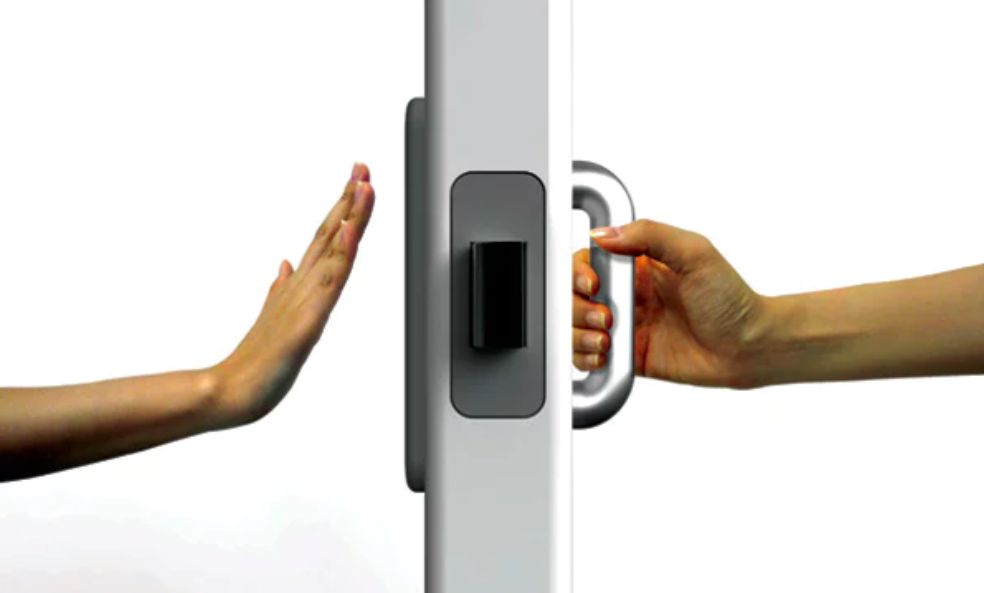
An affordance can be anything - it basically is an attribute that indicates how it’s used. It can be either perceived or a physical attribute, but both give clues so that no instructions or labels are needed to portray the usage. An example of an affordance (or lack thereof) is the infamous Norman door, a moniker named after Don Norman.
A Norman door is a poorly designed door with a lack of affordances - do you push or pull it? Usually, these doors have identical handles on both sides, making it confusing as to which action should be performed on either side. If the doors require labeling, they are not well-designed. A solution to this is to have the flat metal panel or a pressable bar to represent “Push” and a handle for “Pull.”
A lack of affordances makes for an unpleasant user experience. Without affordances, or with the wrong affordances, the user is left to guessing through trial and error of how to use an object. This takes up time and effort on the user’s part. With the Norman doors, people feel a mix of frustration and embarrassment when they can’t open the door. Designers should strive to eliminate these negative feelings from people’s experiences, aiming for joyful interactions instead of annoying ones.

All of these design principles are important in the field of user experience. They are the basic tenants that human-centered design is based upon. Designers and researchers use these ideas to inform them of how users interact with certain aspects of design. After looking at these various principles we can learn that user experience and human-computer interaction are tightly interwoven practices that share the same common goal of usability. Many of these principles are related and play off one another, but all share the same theme. All experiences stemming from these core principles aim to make the user’s daily interactions easier and more intuitive.
